Communications strategy for Schema Design
Creating content and brand messaging for an innovative design and data visualization firm
Role
Communications
Content strategy
Content marketing
Copywriting
Project type
Communications
Company website
Agency
Schema
Client
Schema (in-house project)
Project overview and my role
Schema is a design and data visualization firm in Seattle, and I was hired as their first Communications Manager in 2019.
The boutique firm had been growing, and they wanted new communications materials and strategies to help them continue reaching clients, employees, and peers. As a mission-driven firm dedicated to innovation and social impact, they were also interested in sharing more about their UX and data-driven approach with the design, data visualization, and tech communities.
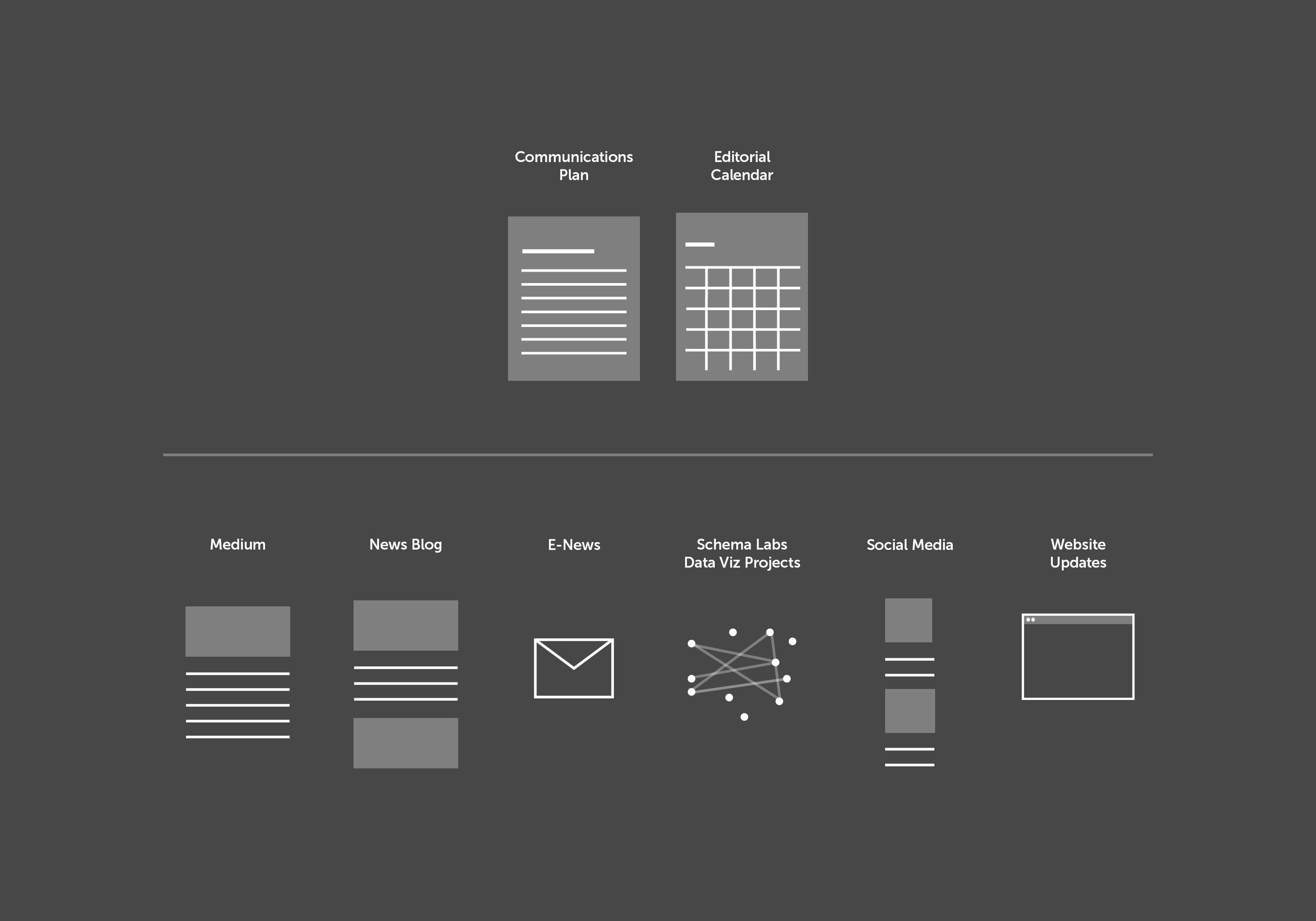
To do this, I developed digital strategies and content to share the firm’s unique design approach, increase brand recognition, and drive new creative opportunities. I created a digital communications plan and editorial calendar with content that included thought-leadership writing, company announcements, and new self-initiated data visualization projects supported by an e-newsletter and social media presence across key channels.
I also led content strategy and writing updates for the website using its current build (i.e. without major redesigns) to improve the user experience for the site’s primary audience (new clients). This included writing project narratives, creating new home and about page messaging, and updating navigation for the work landing page. While doing these updates, I also began the discovery work and information gathering for a site redesign.

Discovery
To create a good communications plan, content strategy, and writing, I collaborated with the firm's leadership to understand Schema’s work, mission, goals, competitors, target audiences, and voice through interviews, conversations, competitive analysis, and a light content audit. Working with the design team on client work also gave me a good perspective on the firm’s strengths and creative perspective.
Communications plan and editorial calendar
I developed a communications plan and content strategy to boost the firm’s outreach and improve their brand positioning. This included designing Keynote presentations and hosting internal brainstorming sessions to share plans with the office, gather ideas, and incorporate feedback. We needed a content plan that would highlight the team’s inspiring interests and skills while providing meaningful value to our audience—though I would be managing the content, creating it would be a team effort and it needed to reflect the perspectives and passions of those in the office (I would be writing some content and working as an editor/manager or ghostwriter on other posts and projects).
The resulting editorial calendar I created (using Asana) focused on regularly publishing different types of content across platforms, for different purposes and audiences, supported by regular social media posting and other ongoing website updates. The schedule was designed to fit the bandwidth of our small, and very busy, team while still creating a regular publishing cadence to build an audience.
Editorial calendar content
Platform / formats
Medium
Website “news” blog
Schema Labs data project
E-newsletter
Content types
Thought leadership
How-to article
Company announcement
Data journalism/project
Audiences
Current and future clients
Designers / developers
Data visualization community
Design community
Students





























